Data Transparency Lab
Recon API
ReCon is a project run by Northeastern University and partially funded by the Data Transparency Lab. It’s main target is detecting mobile Applications that are leaking Personal Identifiable Information (PII)
ReCon: Revealing and Controlling Mobile Privacy Leaks
What is Recon?
PII leaks are detected from real traffic generated by real users thanks to a machine learning system. All the information gathered is aggregated to allow building tools such as this API.
How does it work?
Let developers get information about which mobile applications are leaking Personal Information, where is that information being leaked and which domains are receiving that information.
API Purpose
The number of users of the system is still limited so the dataset might not cover all the geographies and potentially leaking apps.
API Limitations
ReCon API: The Basics
3 MAIN FUNCTIONALITIES
- Is the App sending PII?
- To which domains?
App leakiness
Domain Info
- Is the domain a tracker?
- Which apps send info to that domain?
- Which types of PII is receiving the domain?
PII Category Info
- How many apps (per OS) send that information?
- How many domains are receiving that type of PII?
THE BASICS
The API has been built using Firebase Technology. By doing so, all the advantages of FIrebase are inherited, in particular, the availability of an SDK for multiple programming languages/environments:
Use directly the REST endpoints via XHR
Use any of the Firebase SDKs: JavaScript, iOS, Android, etc.
Retrieving Application Information
- The details for all the Apps that meet the criteria, details available at the API Documentation. An example response:
Endpoints:
Response:
- https://recon.firebaseio.com/apps.json (All the Apps)
- https://recon.firebaseio.com/apps/android.json (All Android Apps)
- https://recon.firebaseio.com/apps/android/Clean%20Master.json (A specific App)
<head>
<script>
var rootUrl = "https://recon.firebaseio.com/"
function gotData(data) {
console.log(JSON.stringify(data)); // contains the JSON result
}
function retrieveReconData() {
var scriptE = document.createElement('script');
// Set the source of the script element to the JSONP endpoint
scriptE.src = rootUrl + 'apps/android/Bingo%20Pop.json?callback=gotData';
// append the script element to the page <head>
document.getElementsByTagName('head')[0].appendChild(scriptE);
}
</script>
</head>
<body onload="retrieveReconData()">
</body><head>
<script src="https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script>
var rootNode = "https://recon.firebaseio.com/";
var myFirebaseRef = new Firebase(rootNode + "apps/android/Bingo%20Pop");
function retrieveReconData() {
myFirebaseRef.once("value", function(snap) {
console.log("read data!");
console.log(JSON.stringify(snap.val()));
});
}
</script>
</head>
<body onload="retrieveReconData()">
</body>Pure JS Example (via JSONP)
JavaScript using Firebase Example
Retrieving Domain Information
- The details for all the Domains that meet the criteria, details available at the API Documentation. An example response:
Endpoints:
Response:
- https://recon.firebaseio.com/domains.json (All the Domains)
- https://recon.firebaseio.com/domains/<url>.json (A specific domain, IMPORTANT: URL must be encoded in Base16)
<head>
<script>
var root = "https://recon.firebaseio.com/"
function gotData(data) {
console.log(JSON.stringify(data)); // contains the JSON result
}
function retrieveReconData() {
var scriptE = document.createElement('script');
// Set the source of the script element to the JSONP endpoint
scriptE.src = root +
'domains/6b6f6e746167656e742e6e6574.json?callback=gotData';
// append the script element to the page <head>
document.getElementsByTagName('head')[0].appendChild(scriptE);
}
</script>
</head>
<body onload="retrieveReconData()">
</body><head>
<script src="https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script>
var root = "https://recon.firebaseio.com/"
var myFirebaseRef = new Firebase(root + "domains/6b6f6e746167656e742e6e6574");
function retrieveReconData() {
myFirebaseRef.once("value", function(snap) {
console.log("read data!");
console.log(JSON.stringify(snap.val()));
});
}
</script>
</head>
<body onload="retrieveReconData()">
</body>Pure JS Example (via JSONP)
JavaScript using Firebase Example
Retrieving Category Information
- The details for all the Categories that meet the criteria, details available at the API Documentation. An example response:
Endpoints:
Response:
- https://recon.firebaseio.com/categories.json (All the Categories)
- https://recon.firebaseio.com/categories/<category_id>.json (A specific category)
<head>
<script>
var root = 'https://recon.firebaseio.com/';
function gotData(data) {
console.log(JSON.stringify(data)); // contains the JSON result
}
function retrieveReconData() {
var scriptE = document.createElement('script');
// Set the source of the script element to the JSONP endpoint
scriptE.src = root + 'domains/DOB.json?callback=gotData';
// append the script element to the page <head>
document.getElementsByTagName('head')[0].appendChild(scriptE);
}
</script>
</head>
<body onload="retrieveReconData()">
</body><head>
<script src="https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script>
var myFirebaseRef = new Firebase("https://recon.firebaseio.com/domains/DOB");
function retrieveReconData() {
myFirebaseRef.once("value", function(snap) {
console.log("read data!");
console.log(JSON.stringify(snap.val()));
});
}
</script>
</head>
<body onload="retrieveReconData()">
</body>Pure JS Example (via JSONP)
JavaScript using Firebase Example
Some Hack Ideas!
Interactive Visualizations
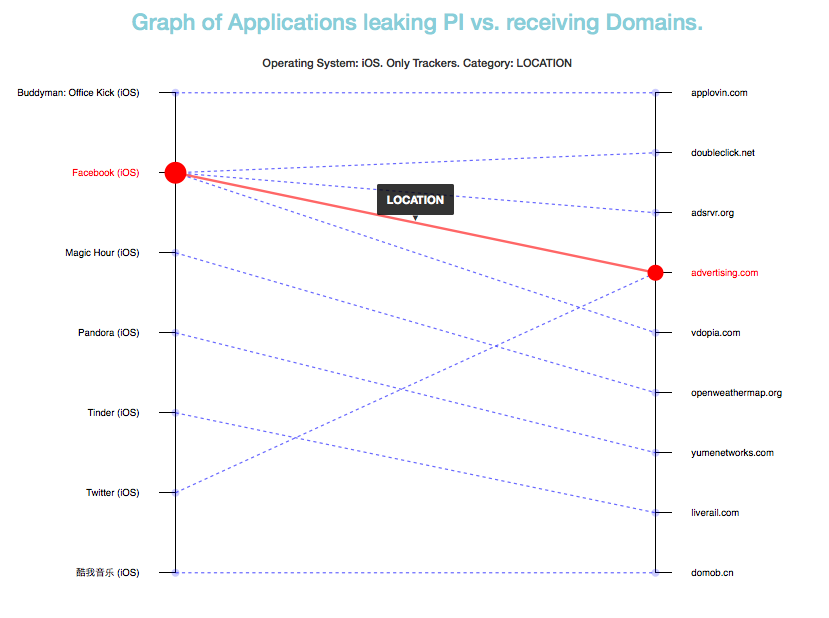
One potential usage of this API is providing an interactive visualization about how mobile applications are leaking information, which type of information and to which domains. A draft visualization is already available at the DTL GitHub page.
Another potential usage is developing a Browser plugin that when browsing iTunes or Google Play pages for an application, provides information about the potential information leakages of that application.
Also, the plugin could be used to inform users when they are browsing a website that is receiving Personal Information from mobile applications.
Another alternative would be developing an application that inspect all the applications installed in the device and let the users know how "leaking" the device is based on the leakiness of the individual applications.
Browser Plugin
How much does your device leak?

Feedback Please!
Both the API and the project are in a very early status so any feedback would be extremely valuated!
Questions?
Join #datatransparencylab on irc.freenode.net to chat with us real time, or leave a message that will be logged
Useful Links
Full Examples:
Detailed API Documentation:
- http://datatransparencylab.github.io/recon-api/getAppInfoJS.html
- http://datatransparencylab.github.io/recon-api/getAppInfoFirebase.html
- http://datatransparencylab.github.io/recon-api/getDomainInfoJS.html
- http://datatransparencylab.github.io/recon-api/getDomainInfoFirebase.html
- http://datatransparencylab.github.io/recon-api/getCategoryInfoJS.html
- http://datatransparencylab.github.io/recon-api/getCategoryInfoFirebase.html
- https://www.firebase.com/docs/
Firebase SDKs
- http://www.datatransparencylab.org/
DTL
- http://recon.meddle.mobi/
ReCon
Sample Visualization
- http://datatransparencylab.github.io/recon/